Angular - Data Binding
In This article I will explain how Data binding works in Angular and provide live examples.
What is Data binding?
It is a way Angular uses to communicate between the VIEW (DOM) and the MODEL (Business Logic). It is how data flows back and forward from HTML and Typescript code.
In an Angular component we always have 4 files: HTML file, TS file, spec.TS file and CSS file. eg:
1. one-way-binding.component.css
2. one-way-binding.component..html
3. one-way-binding.component.ts
4. one-way-binding.component.spec.ts
So having said that, we understand that data flows from VIEW to MODEL, and MODEL to VIEW.
1. VIEW - one-way-binding.component..html
2. MODEL(business logic) - one-way-binding.component.ts
Why is Data binding important?
It is important because in Angular everything is compiled from typescript to JavaScript, and HTML templates are used to show the final output. And If we do not update data changes immediately the users will not be able to see their most recent changes.
Angular has two main ways to do Data binding:
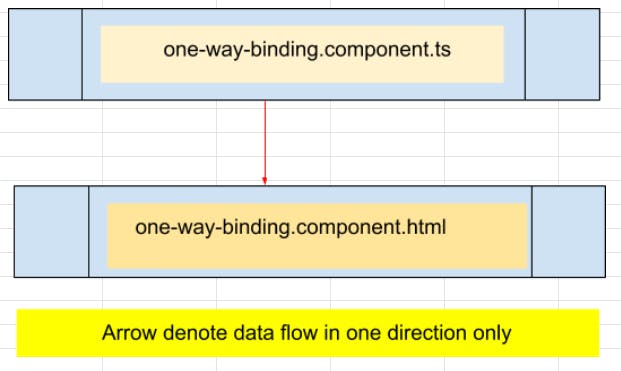
- One-way Data binding
1. Interpolation 2. Property Binding 3. Event Binding

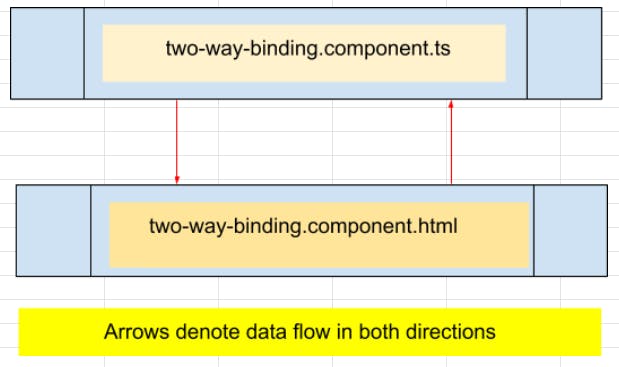
- Two-way Data binding

One-way Data binding
Interpolation - {{ ... }}
This the simplest way we have to dynamically display data in HTML. The passed data can be used to do simple expressions. We represent interpolation in HTML with double curly braces. eg: {{ data }}
<label> Description:
<span> {{ todo.description }} </span>
</label>
If in our ts component we initialize the todo record as below
todo = new Todo(10, "Testing", new Date(), false);
then {{ todo.description }} will render 'Testing'
Property Biding - [ ... ]
With this technique data flows from a component's property into a target element property, in one direction.
In order to bind to a DOM element's property we need to enclose it in [ ]. Placing it between Brackets sets this property as the target property.
In this example we assign a value to IMG's property SRC, because we set it as the target property by enclosing it with brackets.
<img [src]="itemImageUrl">
When we enclose a property with brackets, we are telling Angular to evaluate the right-hand side of the assignment as a dynamic expression.
In the following example we set the Button's disabled property only if userName is blank.
<button class="btn btn-primary" [disabled]="userName === ''">Submit</button>
<app-city-detail cityName="StateName"></app-city-detail>
In the above example we do not use brackets [ ... ], In this case Angular treats the right-hand side as a string literal and sets the property to that static value.
Event Binding ( ... )
This technique allows us to bind events such as keystroke, clicks, hover, and many more to a method in component. It is a one way from View to Model(business logic).
when a user click on a button we catch that click event and we decide what to do with it. We could go ahead and execute a function in the Model(business logic), to update some data or to update the DOM.
<div class="container">
<button class="btn btn-primary"
(click)=" btnCliked()"
[disabled]="click">
Click me to disabled me
</button>
<br /><br />
<h4>Note:</h4>
<p>All values are from one-way-binding.component.ts</p>
</div>
In the above example we bind the click event to a function in the ts component to disable the button.
Two-way Data binding
This technique allows us to synchronize the View with the Model. When data in the model changes, the view reflects the change, and when data in the view changes, the model is updated as well.
<fieldset class="form-group">
<label for="description">Description</label>
<input
id="description"
class="form-control"
type="text"
[(ngModel)]="todo.description"
name="description"
required="required"
/>
</fieldset>
In the above example we are two-way binding todo.description field. we enclose with brackets and parenthesis the Angular directive ngModel and we place it to the right of the expression and to the left the target.
